エンジニアのためのデザイン入門
概要
この記事では、エンジニアのためのデザイン知識をまとめてみました。ノンデザイナーの人でも簡単に読める記事になってます!
色
CMYK v.s. RGB
- CMYK : 印刷用。Cyan、Magenta、Yellow、Key color(黒)
- RGB : 画面用。Red, Green, Blue
Photoshopの一部のテクニックはRGBでしかうまくいかないことがある。
RGBで画像処理をして、最後にCMYKに変換するのが最善策。
原色
黄、赤、青
2次色
緑、紫、オレンジ
3次色
2次色をと原色を混ぜたもの。
補色
まったく逆の色。どちらかをメインにして、もう一方をアクセントにすると、最大の効果を発揮する。
トライアド
カラーホイール上で等しい距離にある3つの色の組み合わせ。
心地よい色になる。
プライマリー・トライアド
赤、黄、青。子供向けの製品に使われる。
セカンダリー・トライアド
緑、オレンジ、紫。刺激的な組み合わせ。
それ以外のトライアド
- Red-orange, Lime-green, Bluish-purple
- yello-range, aqua, violet
スプリット・コンプリメント・トライアド
カラーホイール上の1色とその補色の両隣の色。
- 黄、バイオレット、bluish-purple
- 緑、red-orange, バイオレット
類似色
ホイール上の隣り合う色。
- 緑、lime-green, aqua
- yellow-orange, orange, red-orange
シェードとチント
- ヒュー : 純粋な色
- シェード(shade) : ヒュー + 黒
- チント(tint) : ヒュー + 白
暖色と寒色
- 暖色 : 前面に出る
- 寒色 : 背景に引っ込む
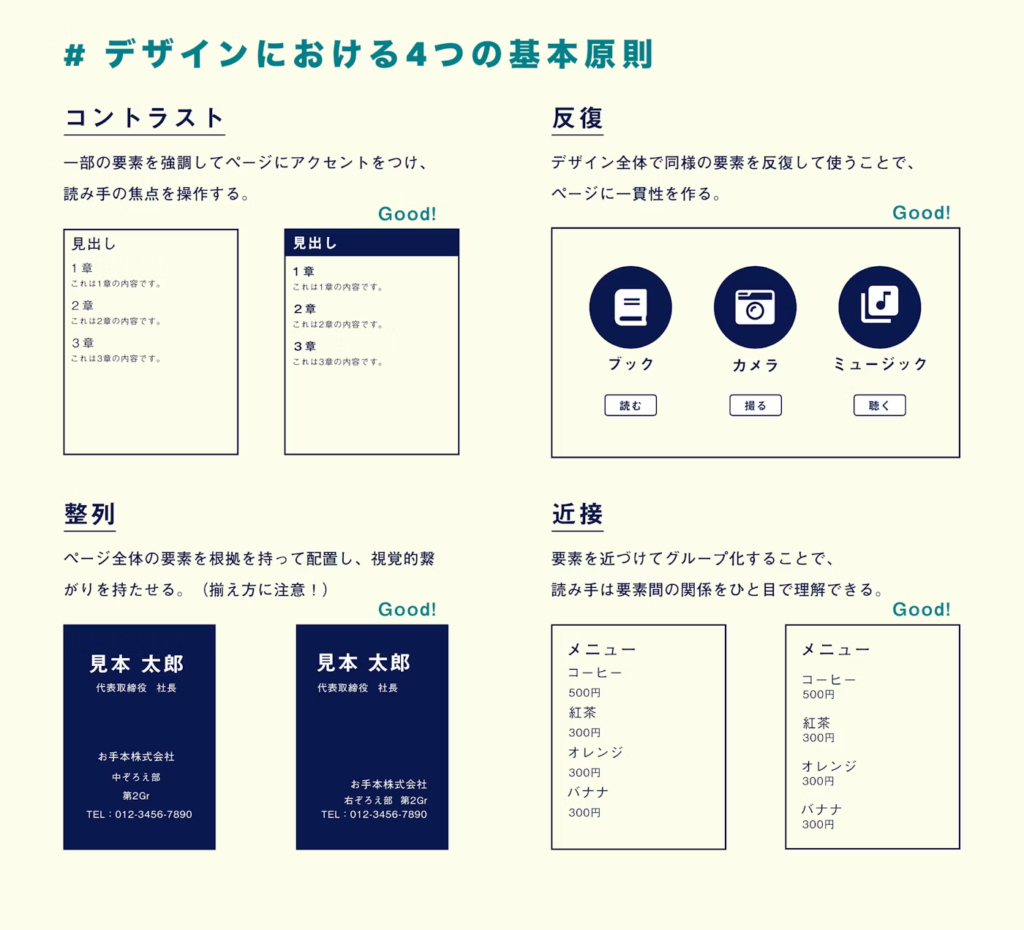
デザインの4つの基本原則
- コントラスト : 読者の目をページに引き込むために、作品にさまざまな要素にコントラストをつける
- 反復 : デザイン上の何かの特徴を作品全体を通して繰り返す(一貫性)
- 整列 : ページ上のすべてのものを意識的に配置する
- 近接 : 関連する項目をまとめてグループ化する

中央揃え v.s. 右/左揃え
- 中央ぞろえ : 少し弱く見える。退屈で素人臭い感じがすることもある。
- 右/左ぞろえ : レイアウトに力強さを与える・ドラマチックになる
一般的に、同じページで2種類以上の文字揃えを用いない。
また、中央ぞろえにするなら
- 中央ぞろえにするならはっきり分かるようにする
- 他の方法でより中央揃えをドラマチックにする
- フォーマルな中央揃えに、カジュアルな楽しい書体を使う(❌times12ピント、改行キー2度打ち)
- 活字ブロック自体は中央から外す
- 活字をページ上部に集める
作品ごとのサイズ
名刺(4号)
- 大きさ : 55mm×91mm(1253px×756px)
名刺に載せる画像は1280px×720px(HD)以上の画素数がおすすめ。
ちなみに、海外は51mm×89mm。
アイキャッチ
- 推奨サイズ : 630px×1,200px
- 比率 : 1 : 1.91
ロゴ(favicon)
- 推奨サイズ : 48px×48px
- 比率 : 1 : 1
- 形式 : SVG推奨
ロゴ
- 高さ : 120~300px程度
- 横 : ブログ全体の幅
ストーリー
Instagram, TikTok, YouTubeのshortsは全て同じサイズです。
- サイズ : 1080px×1920px
- 比率 : 9:16
YouTube
4Kでの投稿がおすすめです。
- 2160p:3840×2160(4K)
- 1080p:1920×1080(フルHD)
- 720p :1280×720(HD)
- 横長. : 最大1080px×566px (1.91:1)
- 縦長. : 最大1080px×1350px (4:5)
- 正方形 : 1080px×1080px (1:1)
X
- 横長 : 1200px×900px(4:3)・1200px×800px(3:2)・ 1280px×720px(16:9)・ 1200px×600px(2:1)
- 縦長 : 1200px×1600px(3:4)
- 正方形 : 1200px×1200px(1:1)
UIガイドライン
Apple
ユーザーインターフェイスのデザインのヒント – Apple Developer
Microsoft
デジタル庁
e-Gov
UXフレームワーク
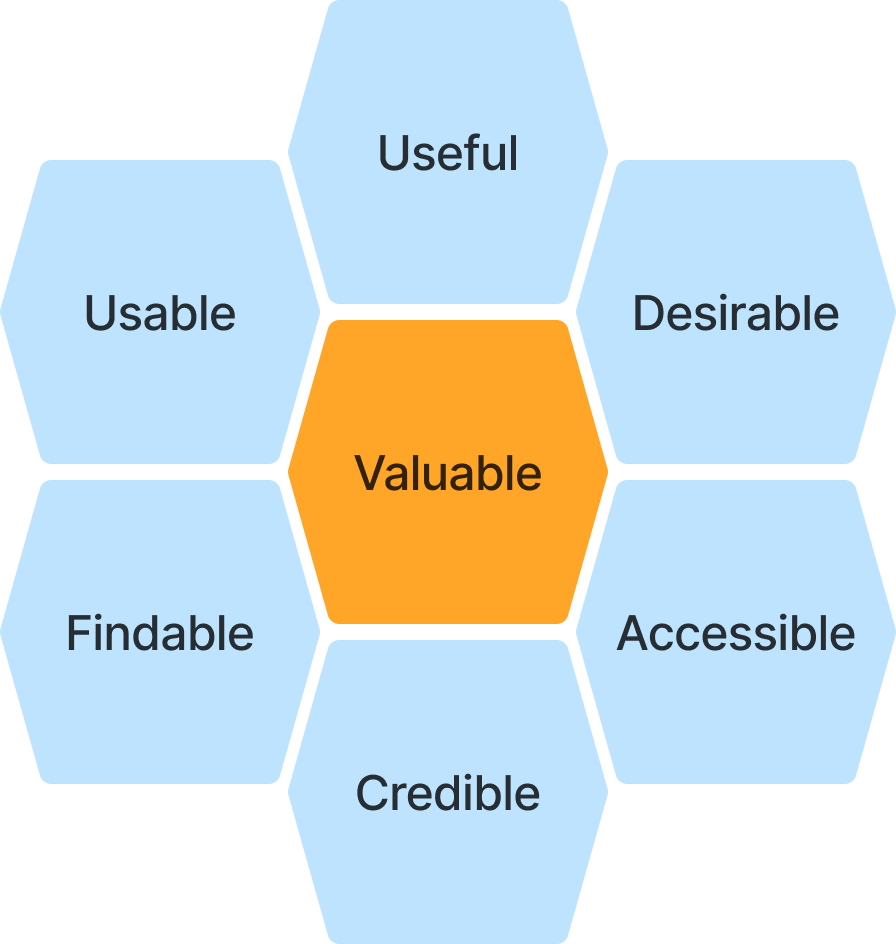
UXハニカム(ユーザー・エクスペリエンス・ハニカム)
ピーター・モービルが2004年に提唱した、UXの下記の7つの基本要素を構成したモデル。ユーザーにとって価値のある体験を創造するために必要な要素。
- Useful : 商品やサービスがユーザーにとって有用か
- Usable : 商品やサービスがユーザーにとって使いやすい設計か
- Desirable : 商品やサービスがユーザーにとって好ましく魅力的なデザイン設計か
- Findable : ユーザーが必要なものを見つけやすい設計か
- Accessible : 多様なユーザーが利用することを考慮して、誰でも利用しやすい設計か
- Credible : ユーザーが求める提供元に対する信頼性、情報の信憑性や商品の品質が保障されているValuable(価値がある)

UXの5段階モデル
UXの5段階モデルとは、UXの要素を「戦略」「要件」「構造」「骨格」「表層」の5つに分けた概念。戦略から順に行う。プロダクトの開発のガイドラインとなる。
- 戦略:プロダクトの目的とユーザーニーズ
- 要件:プロダクトに必要なコンテンツと機能の要件定義
- 構造:コンテンツと機能の全体構造の設計
- 骨格:ユーザーが接するインターフェース上の情報設計
- 表層:ユーザーが実際に認識するビジュアルデザイン
AEIOUフレームワーク
5つの調査項目の頭文字を取ったフレームワーク。AEIOUフレームワークに沿って調査項目を作ることで、注目すべき情報を得ることが可能になる。
- Activity(行動):ユーザーはどのような手順でどのような行動をするか
- Environment(環境):ユーザーの住居空間や周辺環境はどんな影響を与えるか
- Interaction(相互作用):ユーザーと周囲の人々とのつながり・関係性はどんな影響を与えるか
- Object(もの):ユーザーの生活環境にある「もの」や、ものがユーザーにどんな影響を与えるか
- User(人):ユーザーの生い立ち、大切にしていること




コメント